今天決定換一個新的版型
新的版型:
Whiteness - Blogger Templates
更新日期:2009.08.03
加入新功能:相關文章
請參考
Abin's Tech Note: 加入相關文章功能 (Related Post)
把這個版型的字體大小調整為我要的
部落格截圖:

[TAG]blog,blogger,改版型
bangdoll 發表在 痞客邦 留言(0) 人氣()
今天決定換一個新的版型
新的版型:
Whiteness - Blogger Templates
更新日期:2009.08.03
加入新功能:相關文章
請參考
Abin's Tech Note: 加入相關文章功能 (Related Post)
把這個版型的字體大小調整為我要的
部落格截圖:

[TAG]blog,blogger,改版型
bangdoll 發表在 痞客邦 留言(0) 人氣()
在2009年的開始,決定換一個新的版型
使用的還是羊男的版型:
[ METAMUSE ]: Blogger Template Murmur for MicroBlog - 羊男實驗の咖啡館
更新日期:2009.01.06
加入新功能:相關文章
請參考
Abin's Tech Note: 加入相關文章功能 (Related Post)
更新日期:2009.01.07
更新日期:2009.01.12
LVCHEN 的美國生活指南: 最新回應 2.0 來囉!
心得:這一版的速度提昇不少,感謝LVCHEN的大改版
[TAG]blog,blogger,改版型
bangdoll 發表在 痞客邦 留言(3) 人氣()
在2009年的開始,決定換一個新的版型
使用的還是羊男的版型:
[ METAMUSE ]: Blogger Template Murmur for MicroBlog - 羊男實驗の咖啡館
更新日期:2009.01.06
加入新功能:相關文章
請參考
Abin's Tech Note: 加入相關文章功能 (Related Post)
更新日期:2009.01.07
更新日期:2009.01.12
LVCHEN 的美國生活指南: 最新回應 2.0 來囉!
心得:這一版的速度提昇不少,感謝LVCHEN的大改版
[TAG]blog,blogger,改版型
bangdoll 發表在 痞客邦 留言(3) 人氣()
今天在
Blogger測試區看到了一個新功能:網誌工具
您可以從先前匯出的 Blogger 網誌匯入文章和意見、匯出此網誌,或將其永久刪除。
裡面有三個功能:
- 匯入網誌
- 匯出網誌
- 刪除網誌
![[blogger]網誌工具](http://farm4.static.flickr.com/3269/2807783440_37fc8c0602.jpg)
雖然之前就有類似的功能,但是不好用,所以我的部落格一直沒有備份,現在Blogger終於推出這個很棒的功能了
▼匯出網誌
bangdoll 發表在 痞客邦 留言(0) 人氣()
今天在
Blogger測試區看到了一個新功能:網誌工具
您可以從先前匯出的 Blogger 網誌匯入文章和意見、匯出此網誌,或將其永久刪除。
裡面有三個功能:
- 匯入網誌
- 匯出網誌
- 刪除網誌
![[blogger]網誌工具](http://farm4.static.flickr.com/3269/2807783440_37fc8c0602.jpg)
雖然之前就有類似的功能,但是不好用,所以我的部落格一直沒有備份,現在Blogger終於推出這個很棒的功能了
▼匯出網誌
bangdoll 發表在 痞客邦 留言(0) 人氣()
昨天的時候,發現了一個新網站:
隨選串聯 RSS
很自然的就去註冊、使用
步驟一:
註冊的方法很簡單

步驟二:
去收信,啟動你的帳號
步驟三:
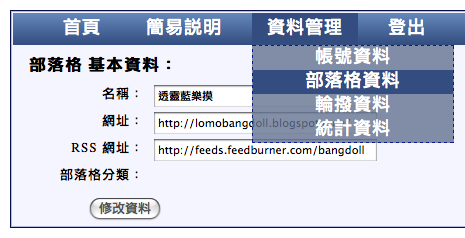
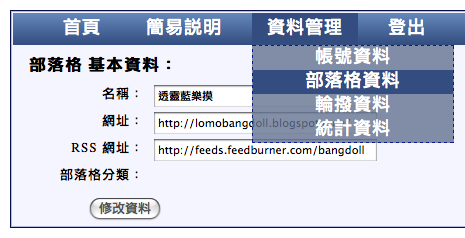
登入隨選串聯 RSS,到功能:資料管理的下拉式選單:部落格資料,填入名稱、網址、RSS網址三項資料即可

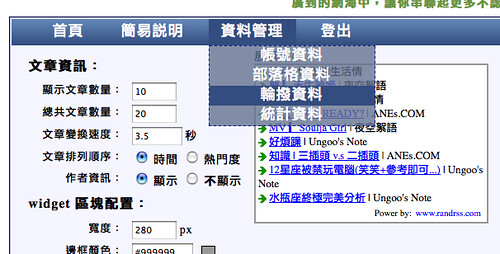
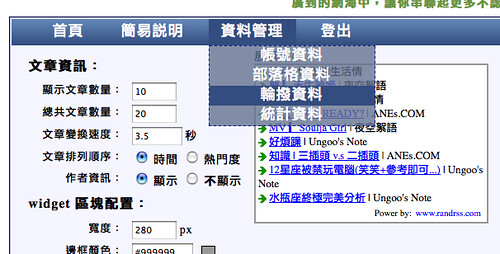
步驟四:到功能資料管理->輪撥資料,可以自定修改相關的參數

步驟五:widget 顯示程式碼,複製程式碼,並安裝到你的部落格
步驟六:呈現效果如下
延伸閱讀:
bangdoll 發表在 痞客邦 留言(1) 人氣()
昨天的時候,發現了一個新網站:
隨選串聯 RSS
很自然的就去註冊、使用
步驟一:
註冊的方法很簡單

步驟二:
去收信,啟動你的帳號
步驟三:
登入隨選串聯 RSS,到功能:資料管理的下拉式選單:部落格資料,填入名稱、網址、RSS網址三項資料即可

步驟四:到功能資料管理->輪撥資料,可以自定修改相關的參數

步驟五:widget 顯示程式碼,複製程式碼,並安裝到你的部落格
步驟六:呈現效果如下
延伸閱讀:
bangdoll 發表在 痞客邦 留言(1) 人氣()
有時候文章很多,不知道要看什麼文章的時候,這時候就需要來個隨機文章
Life is Shuffle!!
1.先備份自己的版型
2.到版面配置,在邊欄加入一個網頁元素,選擇HTML/JavaScript
將第三方功能或其他程式碼加入您的 blog。
3.輸入以下的程式碼:
<center><div id="myLuckyPost"></div> <script type="text/javascript"> function showLucky(root){ var feed = root.feed; var entries = feed.entry || []; var entry = feed.entry[0]; window.location = entry.link[0].href;} function fetchLuck(luck){ script = document.createElement('script'); script.src = '/feeds/posts/summary?start-index='+luck+'&max-results=1&alt=json-in-script&callback=showLucky'; script.type = 'text/javascript'; document.getElementsByTagName('head')[0].appendChild(script); } function feelingLucky(root){ var feed = root.feed; var total = parseInt(feed.openSearch$totalResults.$t,10); var luckyNumber = Math.floor(Math.random()*total);luckyNumber++; a = document.createElement('a'); a.href = '#random'; a.rel = luckyNumber; a.onclick = function(){fetchLuck(this.rel);}; a.innerHTML = '點我會隨機的出現不同文章喔!'; document.getElementById('myLuckyPost').appendChild(a); } </script>
</center>
bangdoll 發表在 痞客邦 留言(2) 人氣()
有時候文章很多,不知道要看什麼文章的時候,這時候就需要來個隨機文章
Life is Shuffle!!
1.先備份自己的版型
2.到版面配置,在邊欄加入一個網頁元素,選擇HTML/JavaScript
將第三方功能或其他程式碼加入您的 blog。
3.輸入以下的程式碼:
<center><div id="myLuckyPost"></div> <script type="text/javascript"> function showLucky(root){ var feed = root.feed; var entries = feed.entry || []; var entry = feed.entry[0]; window.location = entry.link[0].href;} function fetchLuck(luck){ script = document.createElement('script'); script.src = '/feeds/posts/summary?start-index='+luck+'&max-results=1&alt=json-in-script&callback=showLucky'; script.type = 'text/javascript'; document.getElementsByTagName('head')[0].appendChild(script); } function feelingLucky(root){ var feed = root.feed; var total = parseInt(feed.openSearch$totalResults.$t,10); var luckyNumber = Math.floor(Math.random()*total);luckyNumber++; a = document.createElement('a'); a.href = '#random'; a.rel = luckyNumber; a.onclick = function(){fetchLuck(this.rel);}; a.innerHTML = '點我會隨機的出現不同文章喔!'; document.getElementById('myLuckyPost').appendChild(a); } </script>
</center>
bangdoll 發表在 痞客邦 留言(2) 人氣()
繼2007年八月之後,我的部落格越來越肥,速度越來越慢
有些朋友跟我講我的部落格看不到,進不去.....
我自己都快要受不了了
新年新氣象,在2008年的第一天,把我的部落格重新整理,來個大改版
bangdoll 發表在 痞客邦 留言(3) 人氣()
繼2007年八月之後,我的部落格越來越肥,速度越來越慢
有些朋友跟我講我的部落格看不到,進不去.....
我自己都快要受不了了
新年新氣象,在2008年的第一天,把我的部落格重新整理,來個大改版
bangdoll 發表在 痞客邦 留言(3) 人氣()
今天在
Beautiful Beta: BlogToC Widget Released看到一個蠻不錯的功能
呈現效果請看我的部落格右上方
方法如下:
步驟1:
找到
<b:section class='main' id='main' showaddelement='no'>
將它換成
<b:section class='main' id='main' showaddelement='yes'>
步驟 2:
新增下列語法到<head>之前
<style type='text/css'>
#toc {
border: 0px solid #000000;
background: #ffffff;
padding: 5px;
width:500px;
margin-top:10px;
}
.toc-header-col1, .toc-header-col2, .toc-header-col3 {
background: #ffd595;
color: #000000;
padding-left: 5px;
width:250px;
}
.toc-header-col2 {
width:75px;
}
.toc-header-col3 {
width:125px;
}
.toc-header-col1 a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited {
text-decoration:none;
}
.toc-header-col1 a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover {
text-decoration:underline;
}
.toc-entry-col1, .toc-entry-col2, .toc-entry-col3 {
padding-left: 5px;
}
</style>
存檔。
步驟 3:
回到網頁元素,新增一個HTML/JavaScript在文章上方,
Title留白,內容部份貼上:
<div id="toc"></div>
步驟 4:
新增一個HTML/JavaScript在Sidebar,
Title任你填,目錄、ToC、Table of contents等都可以,
內容貼上:
<div id="toclink"><a href="javascript:showToc();">Show Table of Contents</a><br/><br/></div>
<script style="text/javascript" src="http://home.planet.nl/~hansoosting/downloads/blogtoc.js"></script>
<script src="http://YOURID.blogspot.com/feeds/posts/default?alt=json-in-script&max-results=999&callback=loadtoc"></script>
<script src="http://YOURID.blogspot.com/feeds/posts/default?alt=json-in-script&start-index=101&max-results=100&callback=loadtoc"></script>
紅色的YOURID請改成自己的帳號,
粉紫色的Show Table of Contents也可以改成喜歡的字樣,
然後存檔,OK!
延伸閱讀:
bangdoll 發表在 痞客邦 留言(1) 人氣()
今天在
Beautiful Beta: BlogToC Widget Released看到一個蠻不錯的功能
呈現效果請看我的部落格右上方
方法如下:
步驟1:
找到
<b:section class='main' id='main' showaddelement='no'>
將它換成
<b:section class='main' id='main' showaddelement='yes'>
步驟 2:
新增下列語法到<head>之前
<style type='text/css'>
#toc {
border: 0px solid #000000;
background: #ffffff;
padding: 5px;
width:500px;
margin-top:10px;
}
.toc-header-col1, .toc-header-col2, .toc-header-col3 {
background: #ffd595;
color: #000000;
padding-left: 5px;
width:250px;
}
.toc-header-col2 {
width:75px;
}
.toc-header-col3 {
width:125px;
}
.toc-header-col1 a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited {
text-decoration:none;
}
.toc-header-col1 a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover {
text-decoration:underline;
}
.toc-entry-col1, .toc-entry-col2, .toc-entry-col3 {
padding-left: 5px;
}
</style>
存檔。
步驟 3:
回到網頁元素,新增一個HTML/JavaScript在文章上方,
Title留白,內容部份貼上:
<div id="toc"></div>
步驟 4:
新增一個HTML/JavaScript在Sidebar,
Title任你填,目錄、ToC、Table of contents等都可以,
內容貼上:
<div id="toclink"><a href="javascript:showToc();">Show Table of Contents</a><br/><br/></div>
<script style="text/javascript" src="http://home.planet.nl/~hansoosting/downloads/blogtoc.js"></script>
<script src="http://YOURID.blogspot.com/feeds/posts/default?alt=json-in-script&max-results=999&callback=loadtoc"></script>
<script src="http://YOURID.blogspot.com/feeds/posts/default?alt=json-in-script&start-index=101&max-results=100&callback=loadtoc"></script>
紅色的YOURID請改成自己的帳號,
粉紫色的Show Table of Contents也可以改成喜歡的字樣,
然後存檔,OK!
延伸閱讀:
bangdoll 發表在 痞客邦 留言(1) 人氣()
之前因為喜歡在部落格上面裝一堆小工具
所以我的部落格的速度越來越慢,今天決定來個大整理,把一堆沒有必要的備份後,全部刪掉,包括了
Google AdSence,
部落客廣告聯播 - BloggerAds,反正我也不可能靠這個部落格賺大錢,大整理之後,果然開首頁的速度減少到30秒內了,還有我發現了一個給
Firefox很好用的plugin:
yslow,這是我在
YSlow @ 破百的老兵發現的可以協助增進網站效能的好工具。另外我發現原來我的部落格里面一堆外連到
YouTube也是元兇之一,以後要少用了。
我還發現另外一點就是半夜上網的速度特別快,差別真的很大,尤其是像我幾乎坐在電腦都掛在網路上面的人,特別明顯,不過真的該去睡覺了。
ps.最近因為剛看完日劇
東京朋友,所以天天在聽
大塚愛的歌,不但人長的可愛,歌聲也不錯聽。
bangdoll 發表在 痞客邦 留言(0) 人氣()
之前因為喜歡在部落格上面裝一堆小工具
所以我的部落格的速度越來越慢,今天決定來個大整理,把一堆沒有必要的備份後,全部刪掉,包括了
Google AdSence,
部落客廣告聯播 - BloggerAds,反正我也不可能靠這個部落格賺大錢,大整理之後,果然開首頁的速度減少到30秒內了,還有我發現了一個給
Firefox很好用的plugin:
yslow,這是我在
YSlow @ 破百的老兵發現的可以協助增進網站效能的好工具。另外我發現原來我的部落格里面一堆外連到
YouTube也是元兇之一,以後要少用了。
我還發現另外一點就是半夜上網的速度特別快,差別真的很大,尤其是像我幾乎坐在電腦都掛在網路上面的人,特別明顯,不過真的該去睡覺了。
ps.最近因為剛看完日劇
東京朋友,所以天天在聽
大塚愛的歌,不但人長的可愛,歌聲也不錯聽。
bangdoll 發表在 痞客邦 留言(0) 人氣()
1.因為我的邊欄放了太多東西了
有些java script 會衝到,所以趁著今天休假的時間,把版型重新更換,還是沿用
羊男的版型
上次用是2.0的版本,這次用1.1的版型:Blogger 三欄式樣版( 3 Columns Template Layout ) EVO 進化版
邊欄部份目前只增加有需要的,為了速度,還是不要放太多東西比較好,等到需要的時候,再慢慢增加吧~
2.使用Josh's Note: 更勁爆的「超級無腦安裝Blogger外掛功能」,建議用他的"進階安裝",可以自訂安裝,選擇自己需要的功能,很方便。
新增加了5個功能:
a.繼續閱讀功能
b.Sidebar側邊網頁元素(折收/展開)功能
c.作者的回應文章高亮度顯示
d.標籤雲Label Cloud功能
e.Sidebar側邊網頁元素Icon圖示功能
3.Abin's Tech Note: 動態調整文章字體大小
Abin's Tech Note: 標籤/搜尋頁面只列出標題 (Simply the result of label and search)
延伸閱讀:
bangdoll 發表在 痞客邦 留言(0) 人氣()
1.因為我的邊欄放了太多東西了
有些java script 會衝到,所以趁著今天休假的時間,把版型重新更換,還是沿用
羊男的版型
上次用是2.0的版本,這次用1.1的版型:Blogger 三欄式樣版( 3 Columns Template Layout ) EVO 進化版
邊欄部份目前只增加有需要的,為了速度,還是不要放太多東西比較好,等到需要的時候,再慢慢增加吧~
2.使用Josh's Note: 更勁爆的「超級無腦安裝Blogger外掛功能」,建議用他的"進階安裝",可以自訂安裝,選擇自己需要的功能,很方便。
新增加了5個功能:
a.繼續閱讀功能
b.Sidebar側邊網頁元素(折收/展開)功能
c.作者的回應文章高亮度顯示
d.標籤雲Label Cloud功能
e.Sidebar側邊網頁元素Icon圖示功能
3.Abin's Tech Note: 動態調整文章字體大小
Abin's Tech Note: 標籤/搜尋頁面只列出標題 (Simply the result of label and search)
延伸閱讀:
bangdoll 發表在 痞客邦 留言(0) 人氣()
bangdoll 發表在 痞客邦 留言(0) 人氣()
bangdoll 發表在 痞客邦 留言(0) 人氣()



![[blogger]網誌工具](http://farm4.static.flickr.com/3269/2807783440_37fc8c0602.jpg)

![[blogger]網誌工具](http://farm4.static.flickr.com/3269/2807783440_37fc8c0602.jpg)
